netlifyでホームページを公開してみよう!

こんにちは、水珈琲(@mizucoffee)です。
今回はnetlifyというサービスを使ってホームページを公開してみようと思います。
学校の授業なんかでホームページの作り方は勉強したけど、公開の仕方が分からない!という方が対象です。
出来る限り分かりやすくする為に難しい言葉は控えています。
netlifyってなに?

netlifyというのは、GitHubと連携して簡単に使う事が出来るホスティングサービスです。
高機能・高性能・無料と今とても評判が良いのでおすすめです。
Netlifyを始める前にGitHubを使おう
GitHubアカウントを持ってない人は公式サイトからアカウントを作りましょう。


アカウントが作れたら、パソコンにGitHub Desktopをインストールします。


起動するとこのようなウィンドウが出てくるので、「Signin to GitHub.com」をクリックしてログインします。


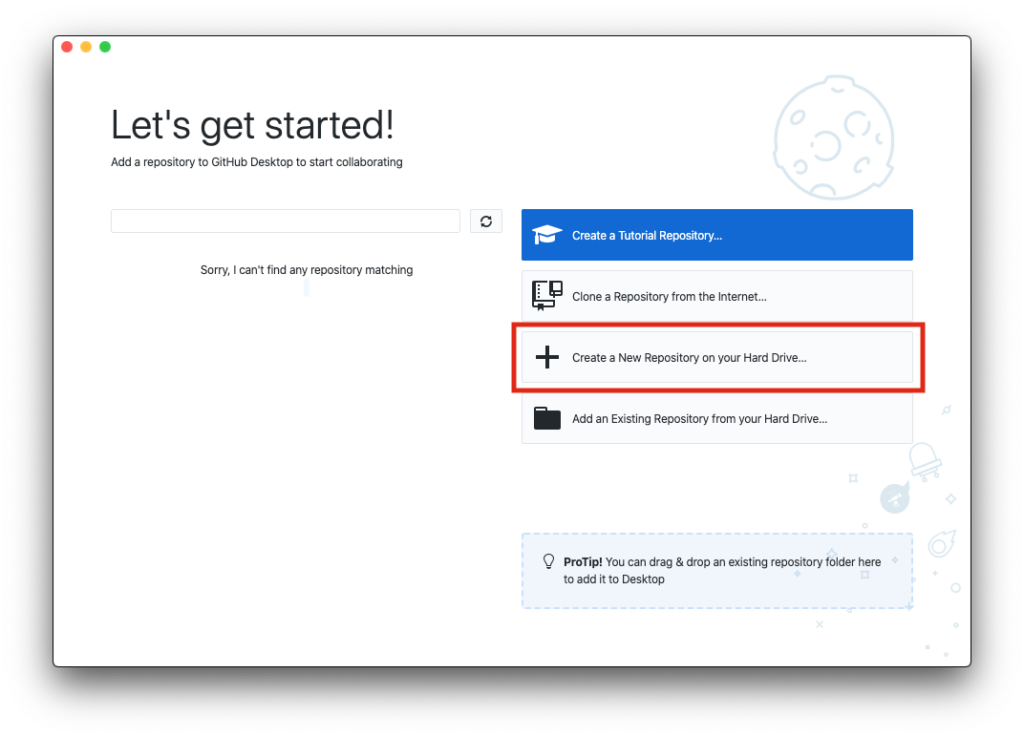
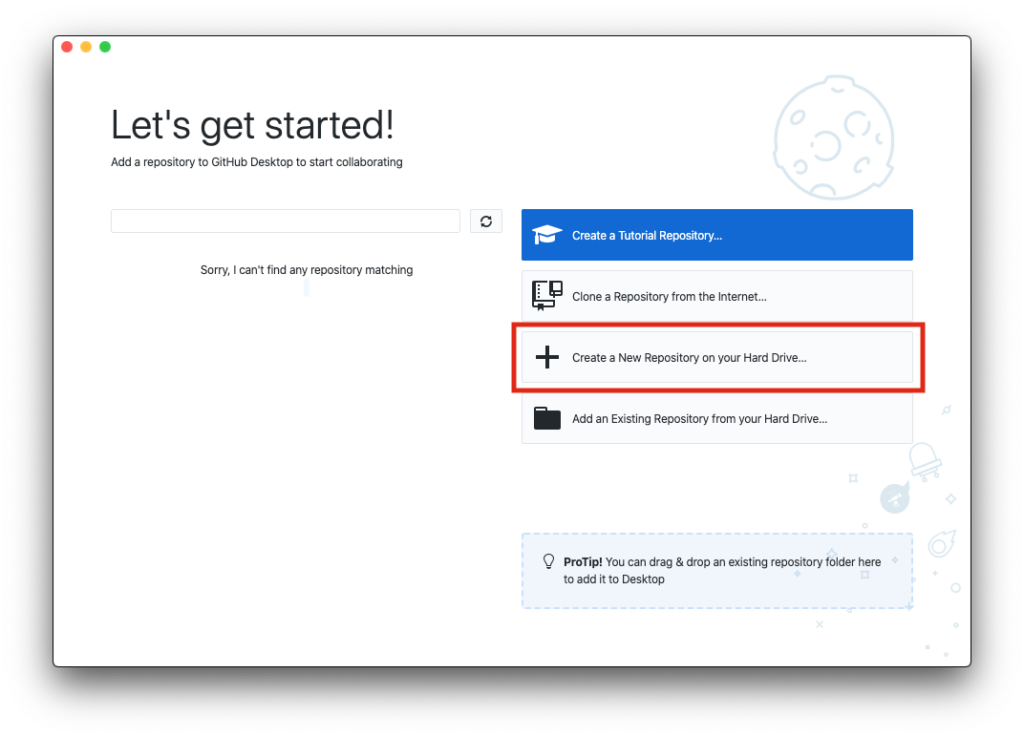
下のような画面が出てくるので「Create a New Repository on your Hard Drive...」をクリックします。


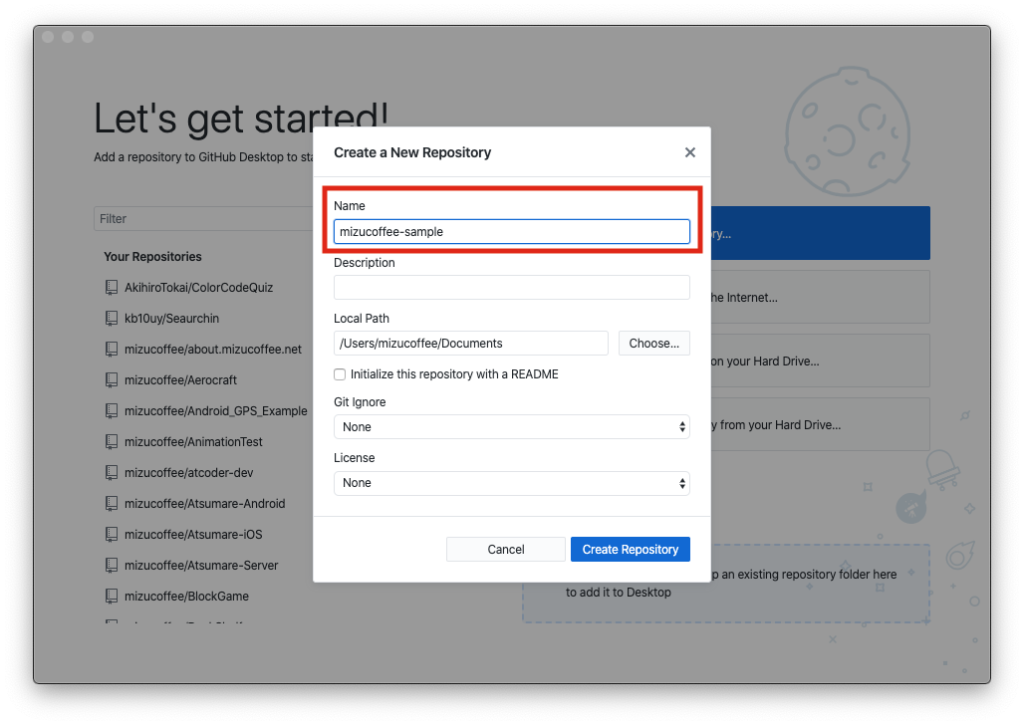
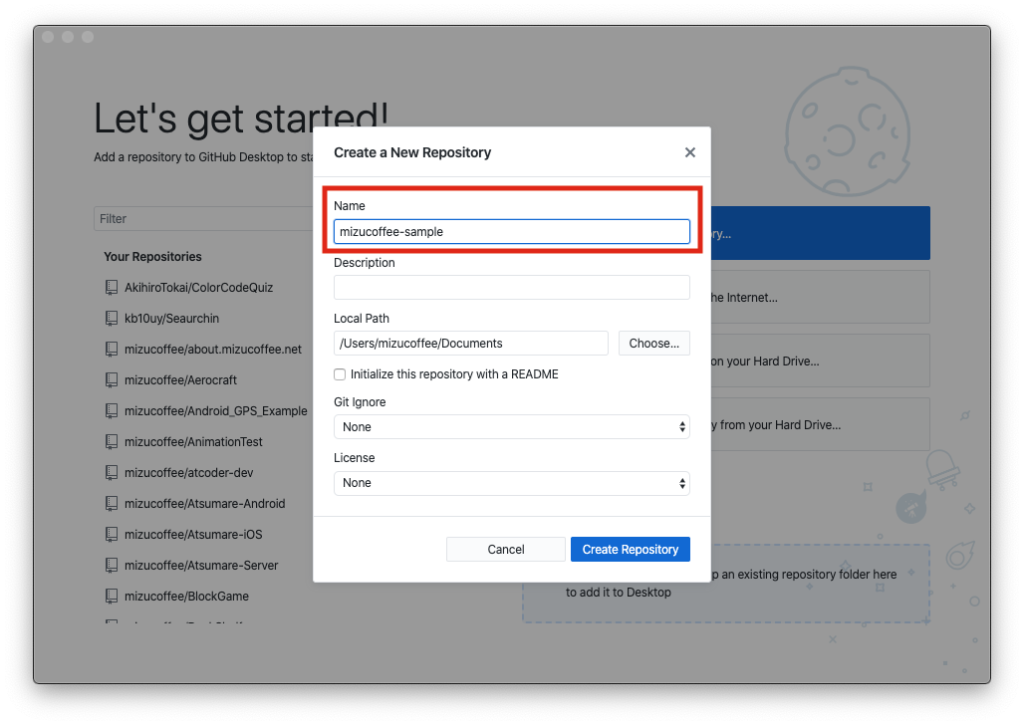
次の画面でリポジトリ(サイトのデータを保管する場所)の設定をします。
Nameはサイトの名前を入力して、Create Repositoryを押しましょう。


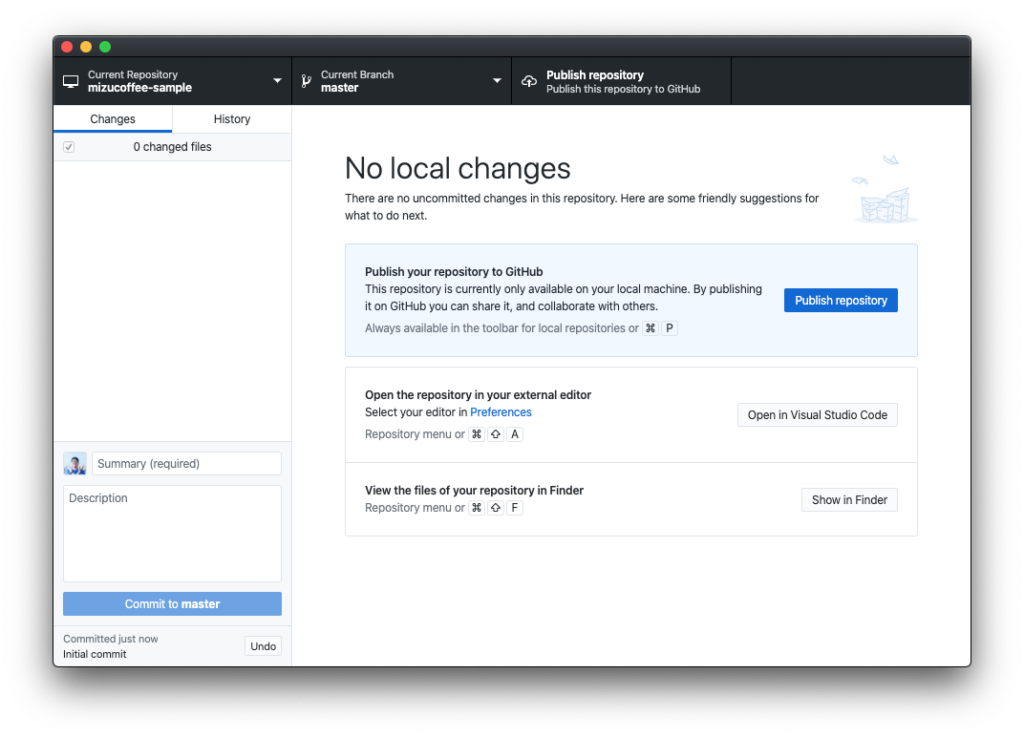
このような画面が出たら、リポジトリの作成は完了です。



ドキュメントフォルダに先程設定した名前のフォルダが生成されているはずなので、そこに作ったホームページのデータを入れましょう。
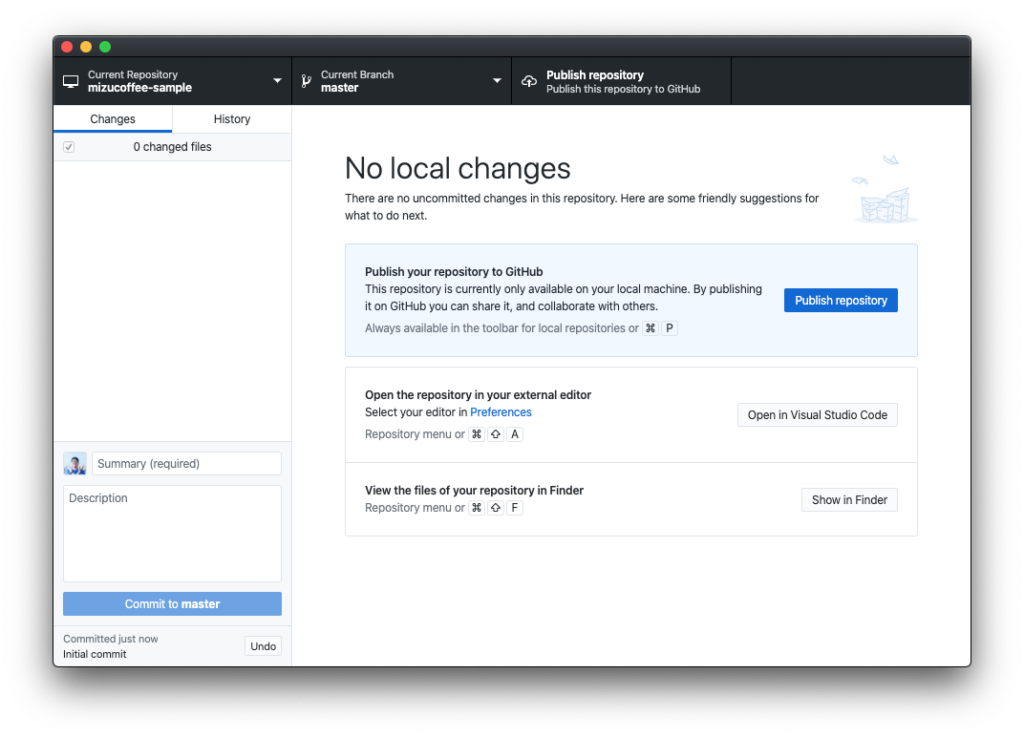
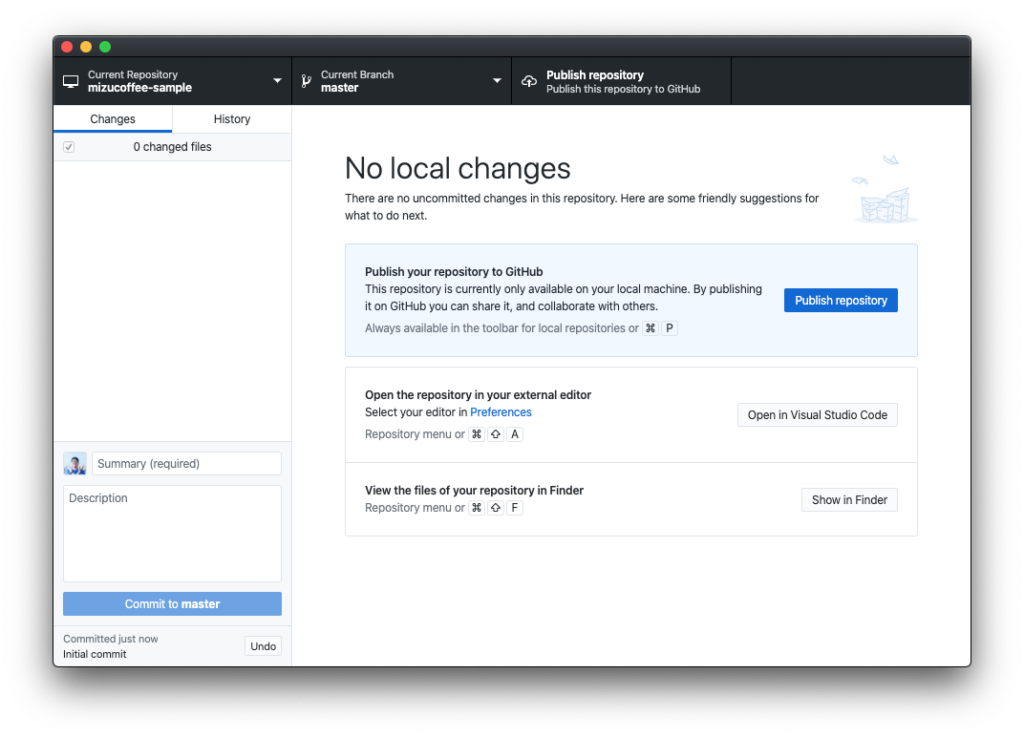
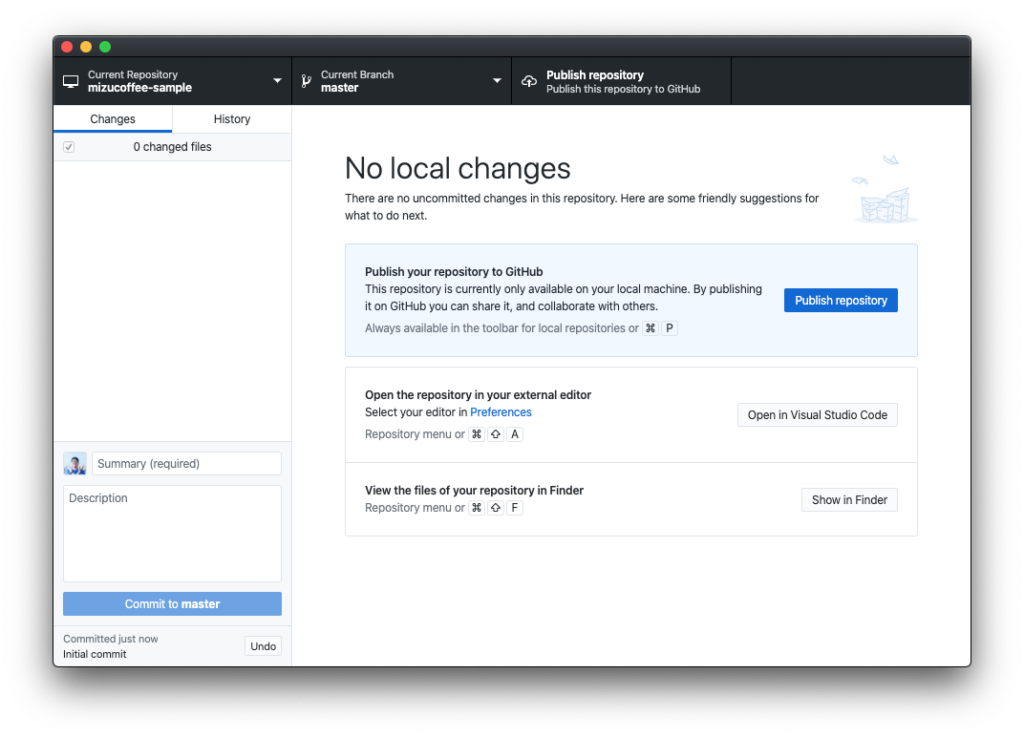
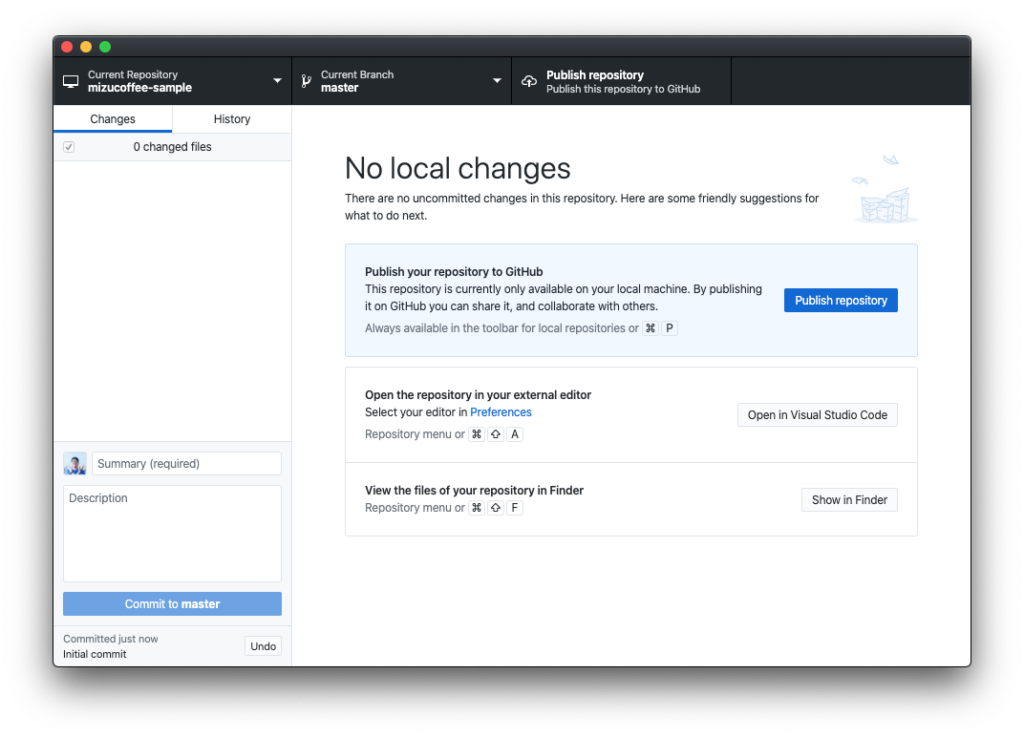
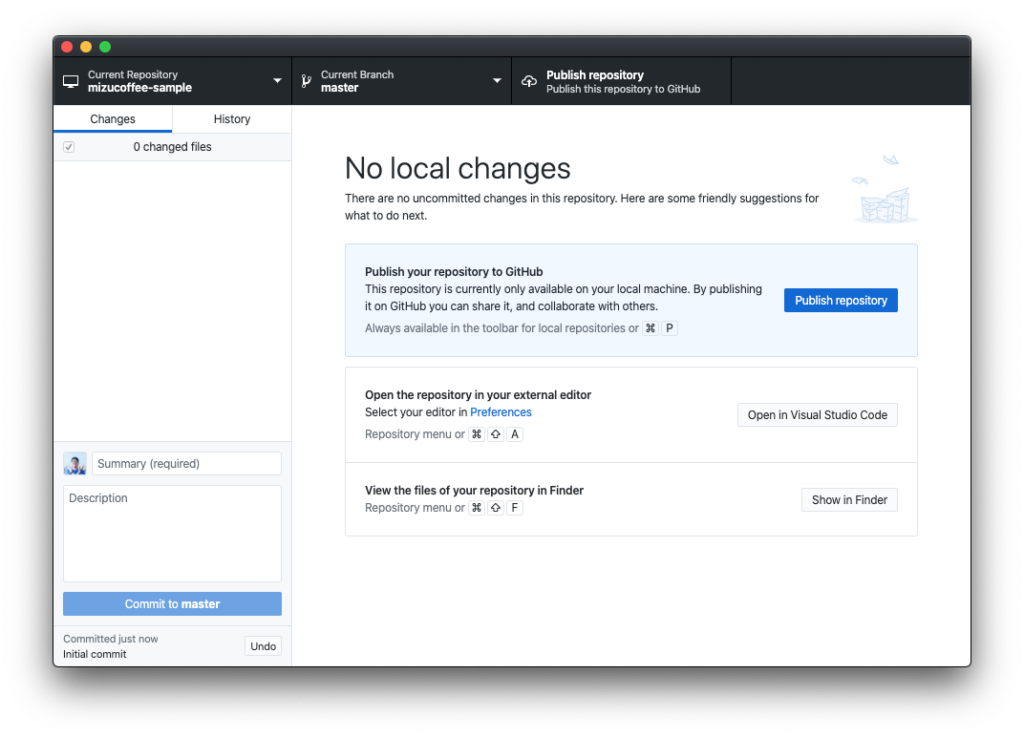
するとGitHub Desktopの画面が変わり、このような感じになります。


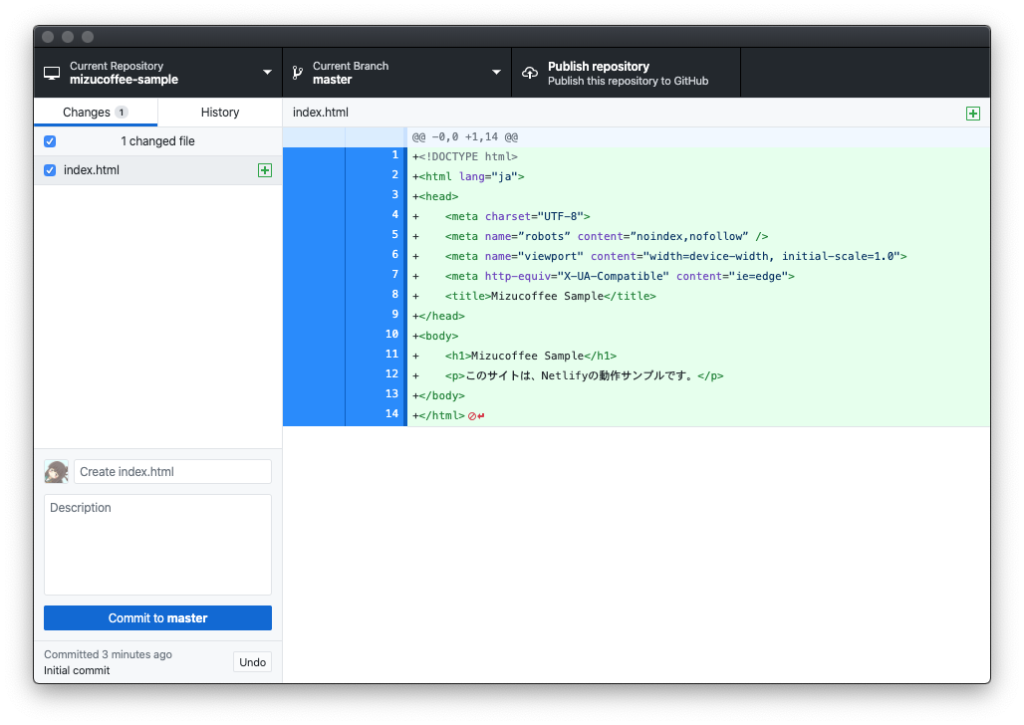
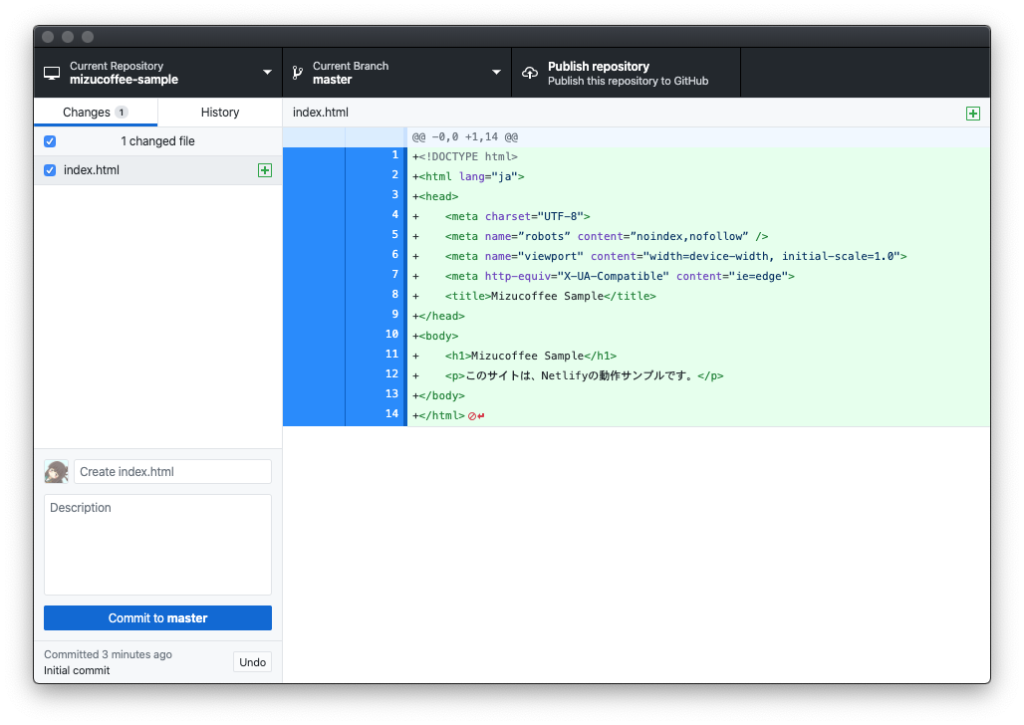
「Commit」をする事で今の状態を保存する事ができます。
「Create index.html」と書いてあるところに、説明を書いてみましょう。今回は「add index.html」とします。
入力できたら青いボタン「Commit to master」をクリックします。



これでCommitする事が出来ました!
しかし、この時点ではまだGitHubにデータが送信されていません。
右の方にある青いボタン「Publish repository」をクリックすると小さいウィンドウが出てくるので、そのままもう一度Publish Repositoryをクリックしましょう。
netlifyにデプロイしよう
netlifyのサイトに行って、右上にあるSign upボタンを押して登録しましょう。



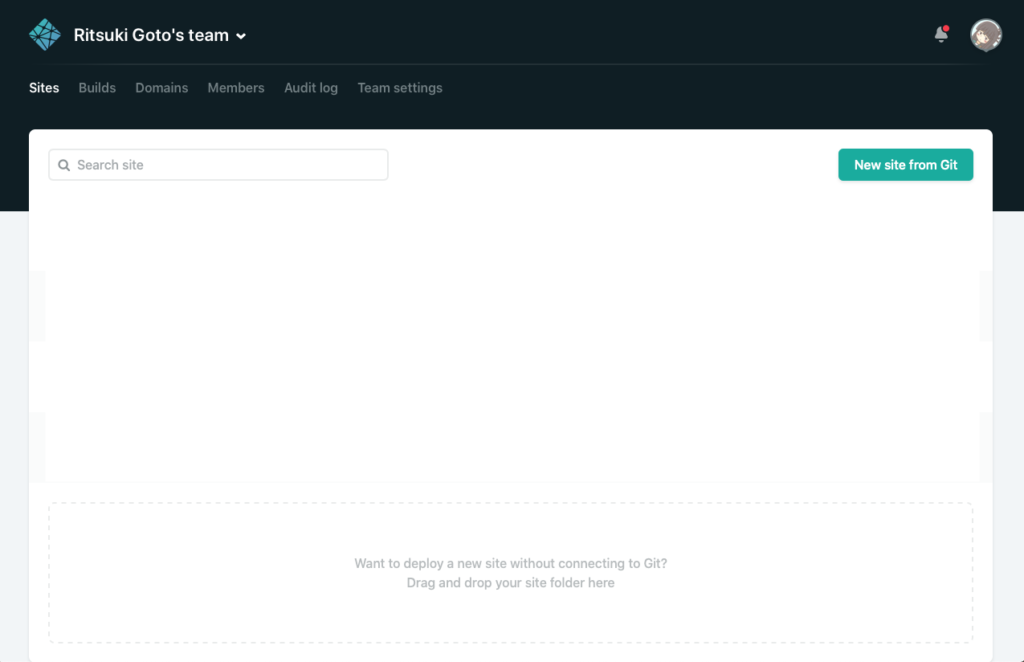
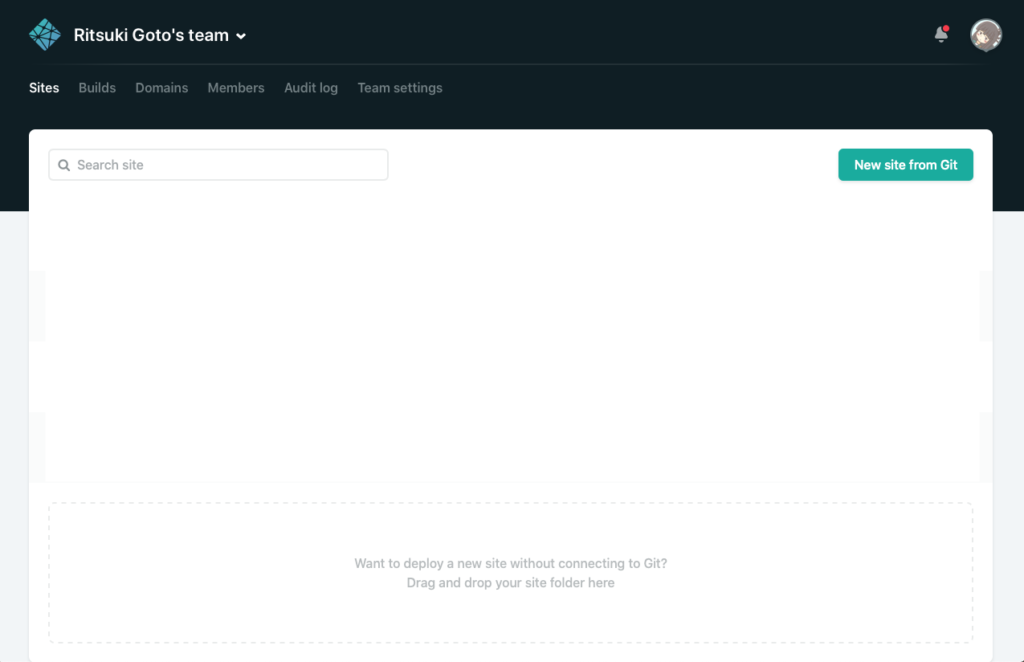
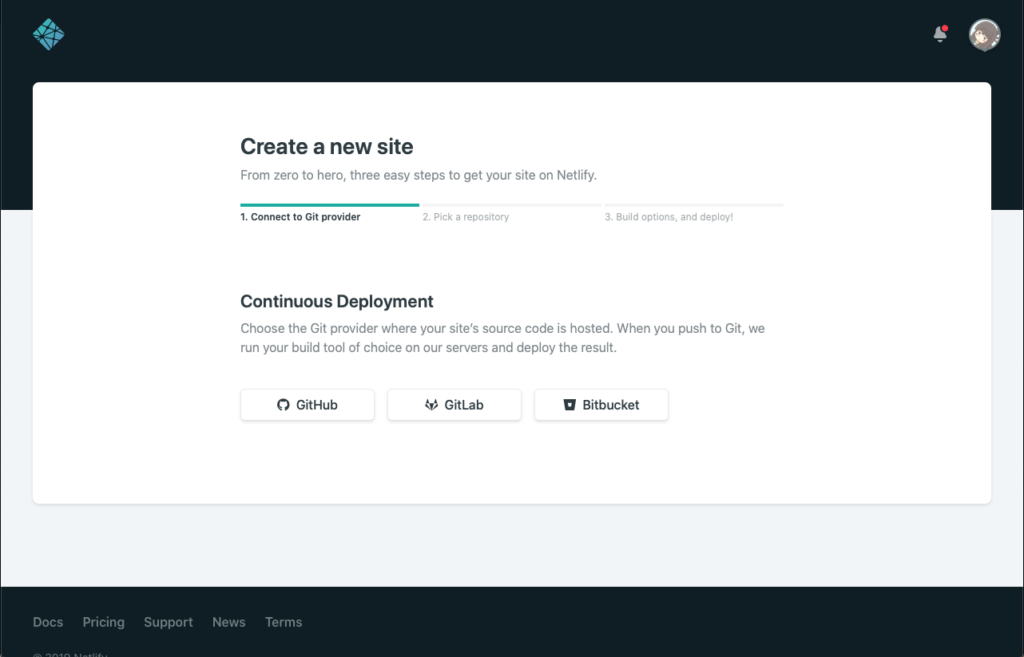
ログインできるとこのような画面が出るので、「New site from Git」ボタンを押しましょう。


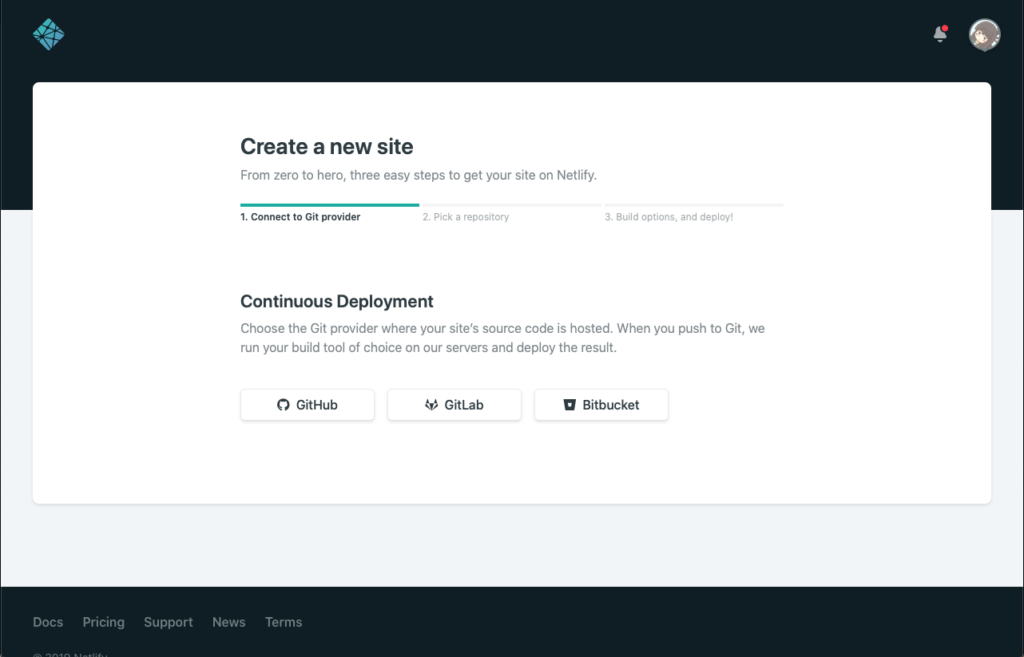
GitHubを選択します。GitHubの認証画面が出たらログインします(出ない場合もあります)。


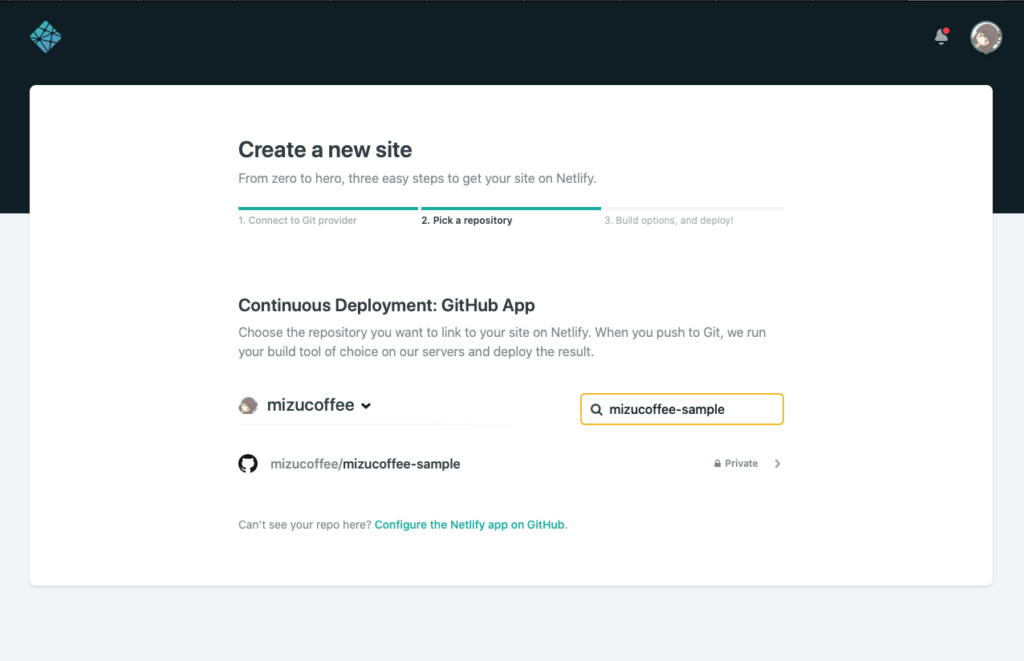
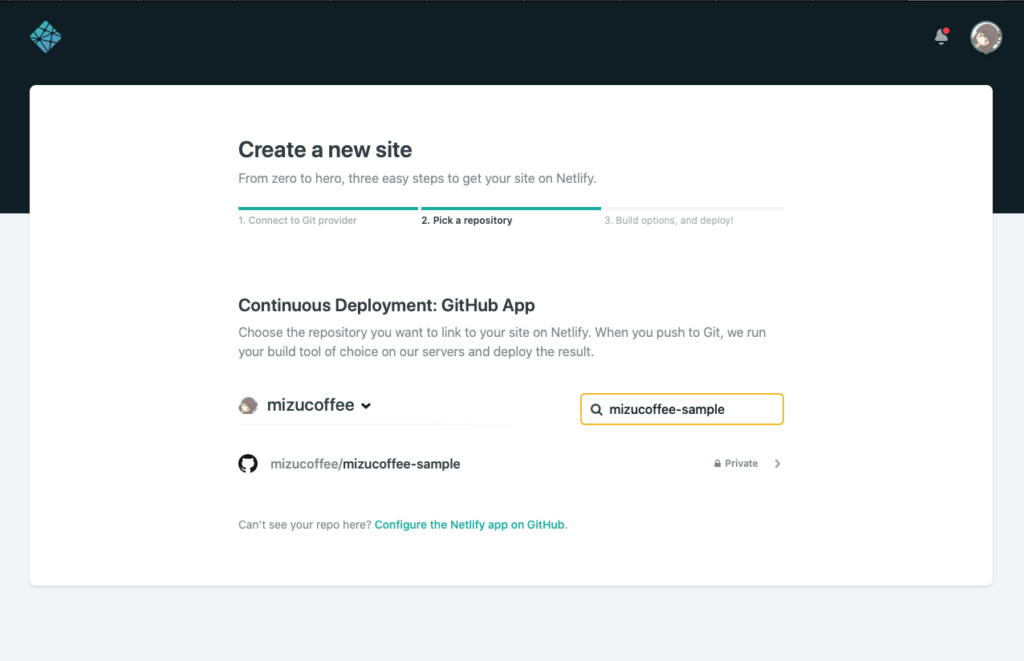
リポジトリを選択します。沢山リポジトリがある場合は検索すると楽です。


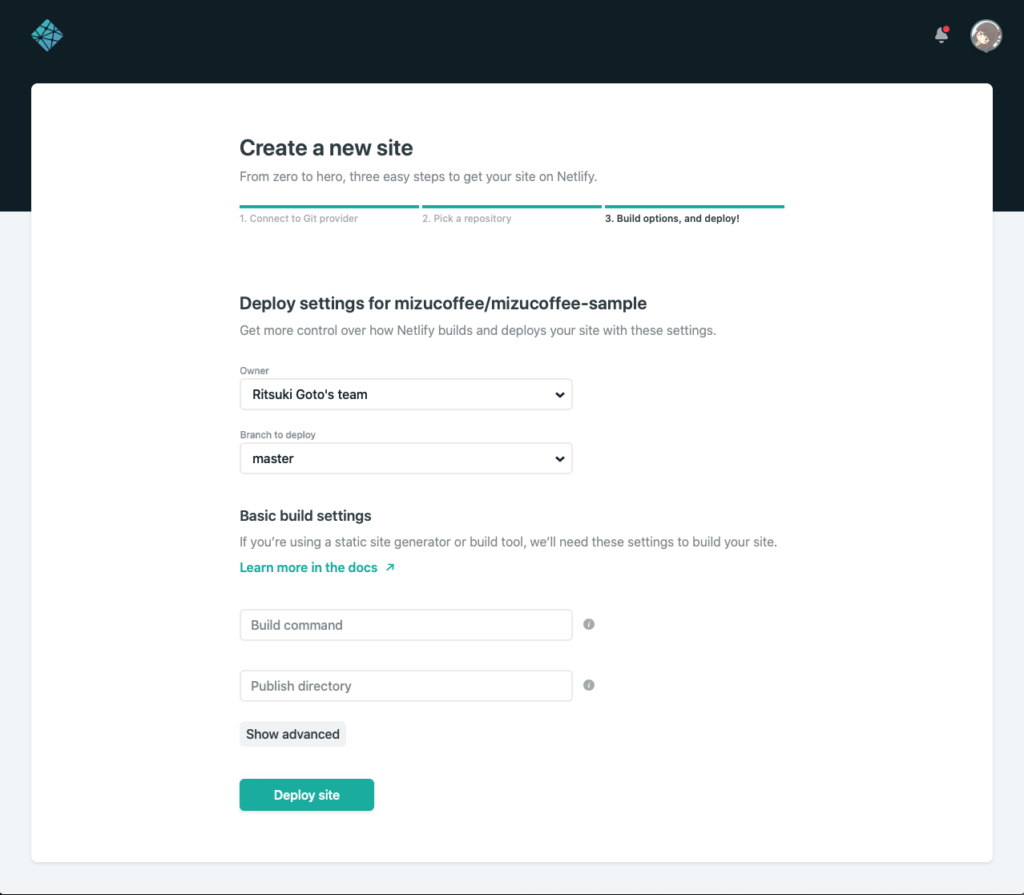
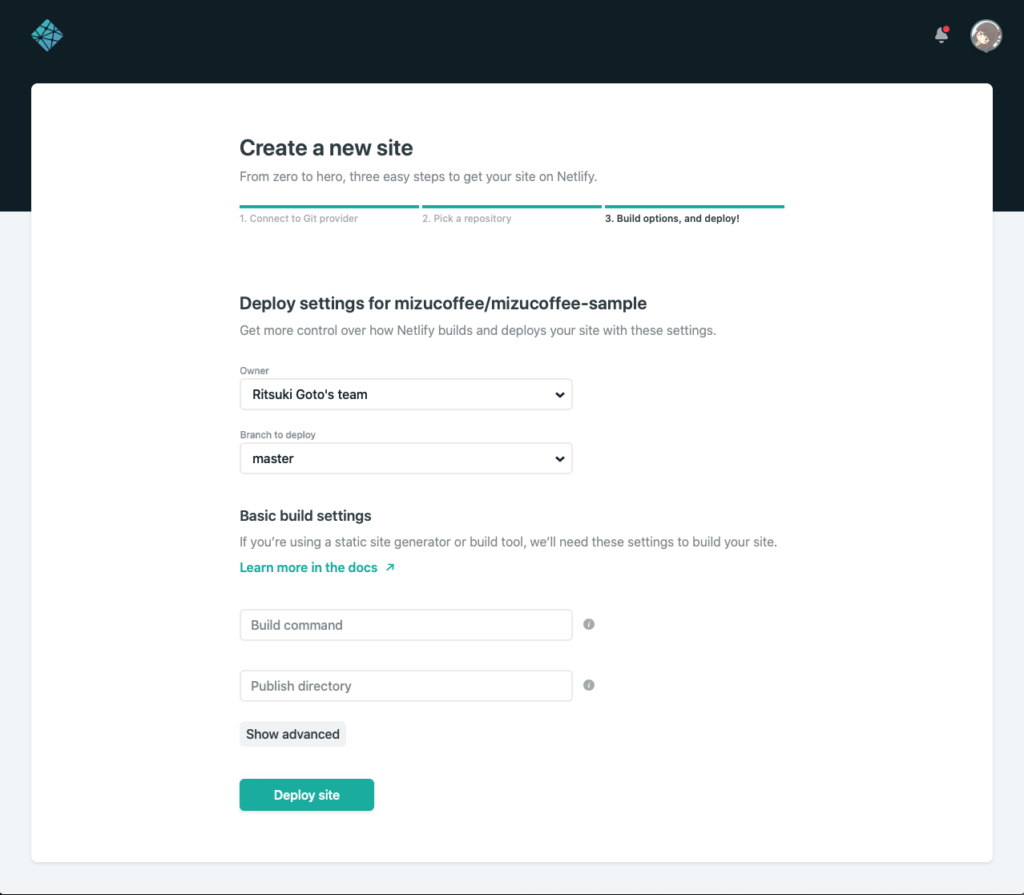
デプロイの設定が出てくるので、そのままDeploy Siteをクリックします。


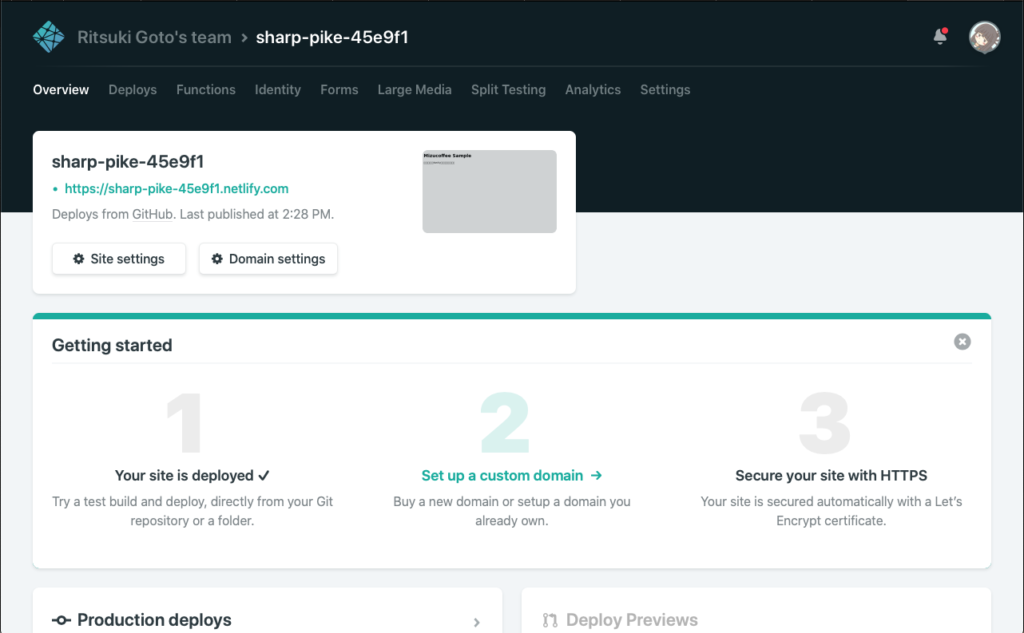
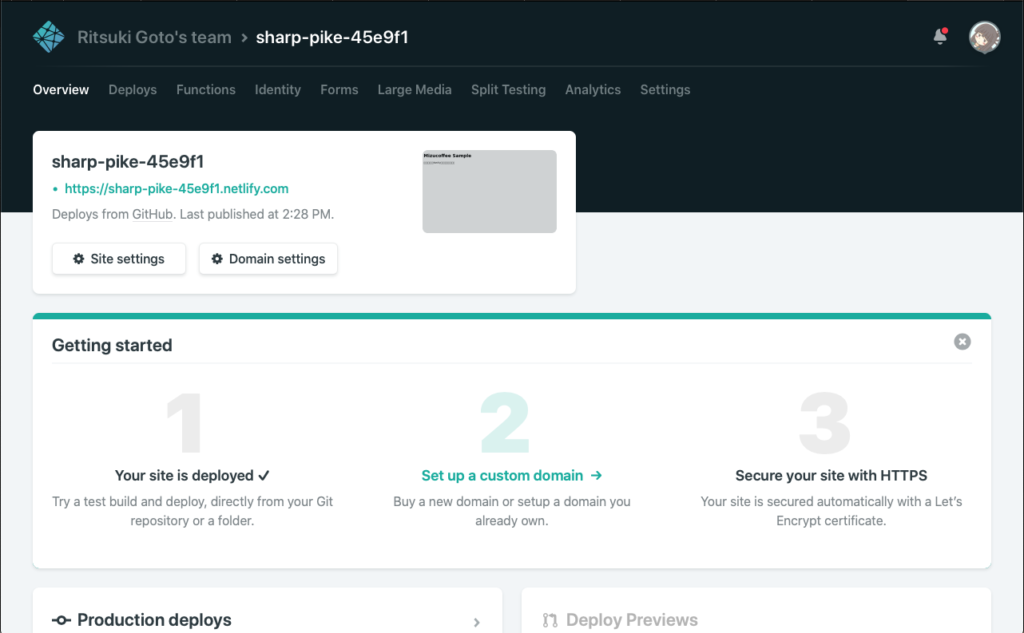
このような画面になったら完了です!


緑色のURLをクリックして開いてみましょう。


このように自分のサイトが表示されたら成功です!
お疲れさまでした!
ドメイン変更はこちら → netlifyでURLを変更しよう





Discussion
New Comments
No comments yet. Be the first one!