【TextView】Android開発基礎シリーズ – レイアウト編

こんにちは、水珈琲です。この記事では、Androidアプリ開発におけるTextViewの基礎的な使い方を紹介します。当シリーズでは基本的にLinearLayoutを使用しています。
画面に配置する
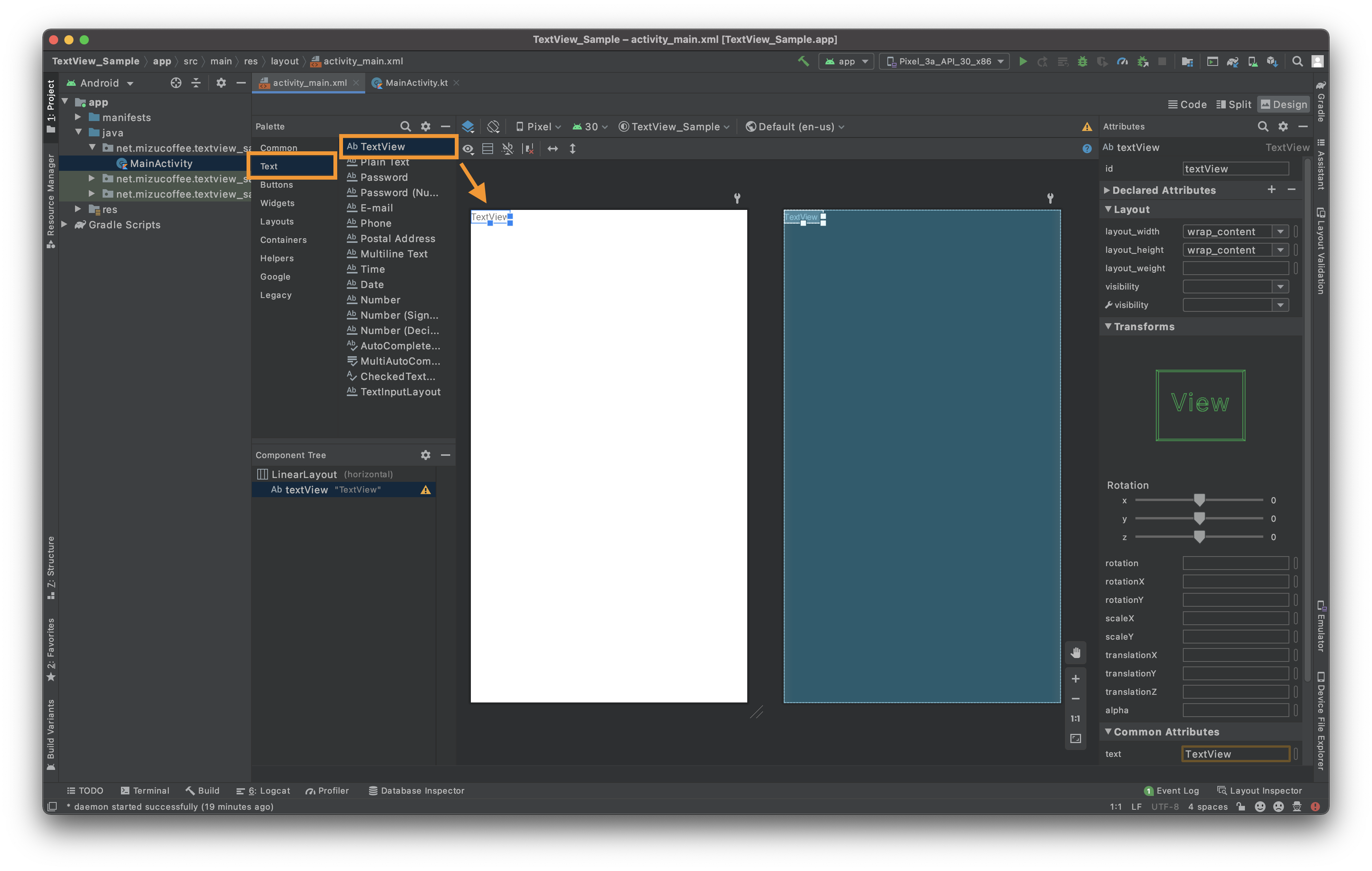
レイアウト画面を開き、Paletteの「Text → TextView」を画面にドラック&ドロップしましょう。

文字を変える
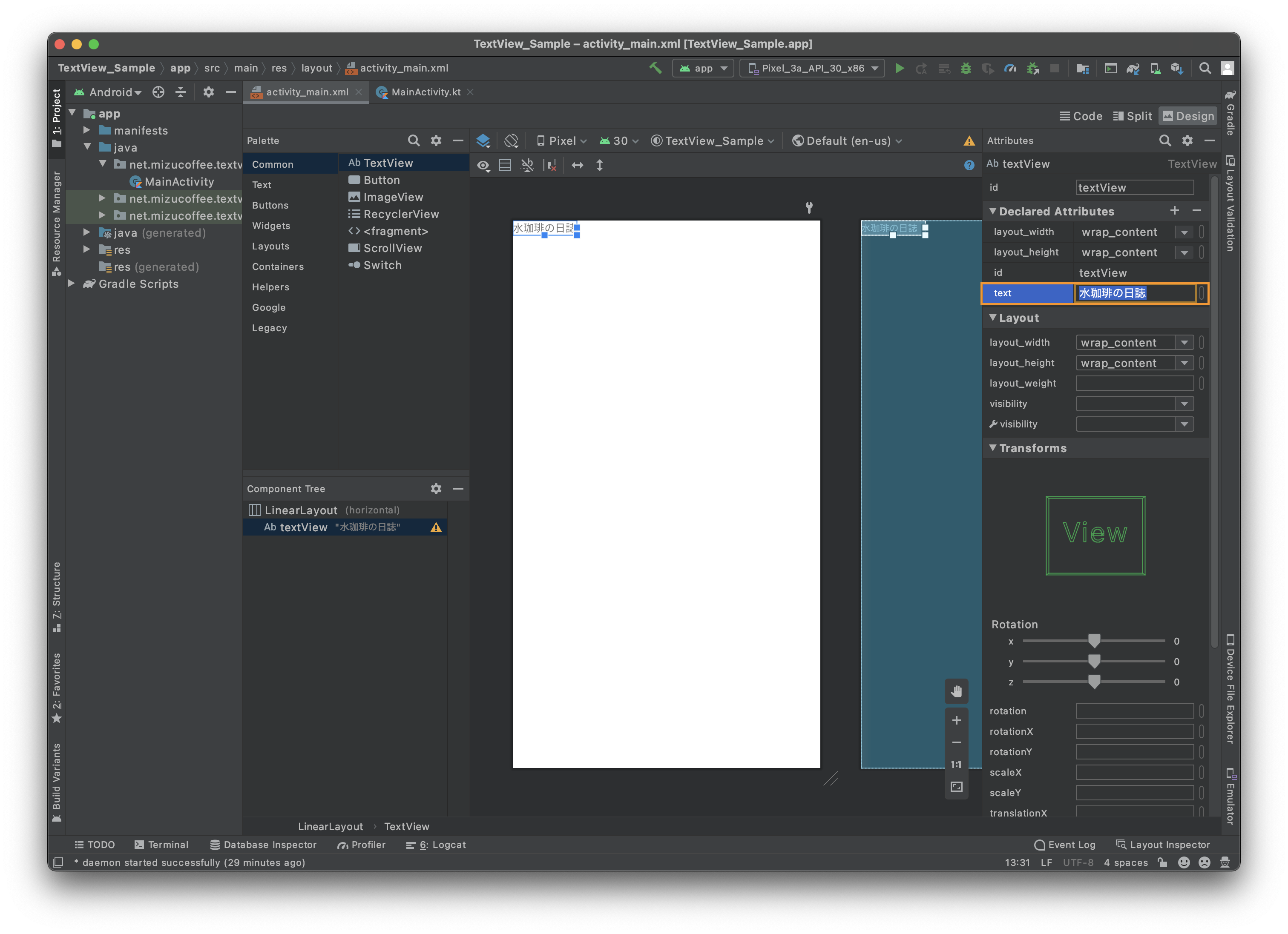
色を変えたいTextViewを選択し、Attributesパネルの「Declared Attributes」にある「text」を変更してみましょう。ここでは"水珈琲の日誌"にしてみます。

色を変える
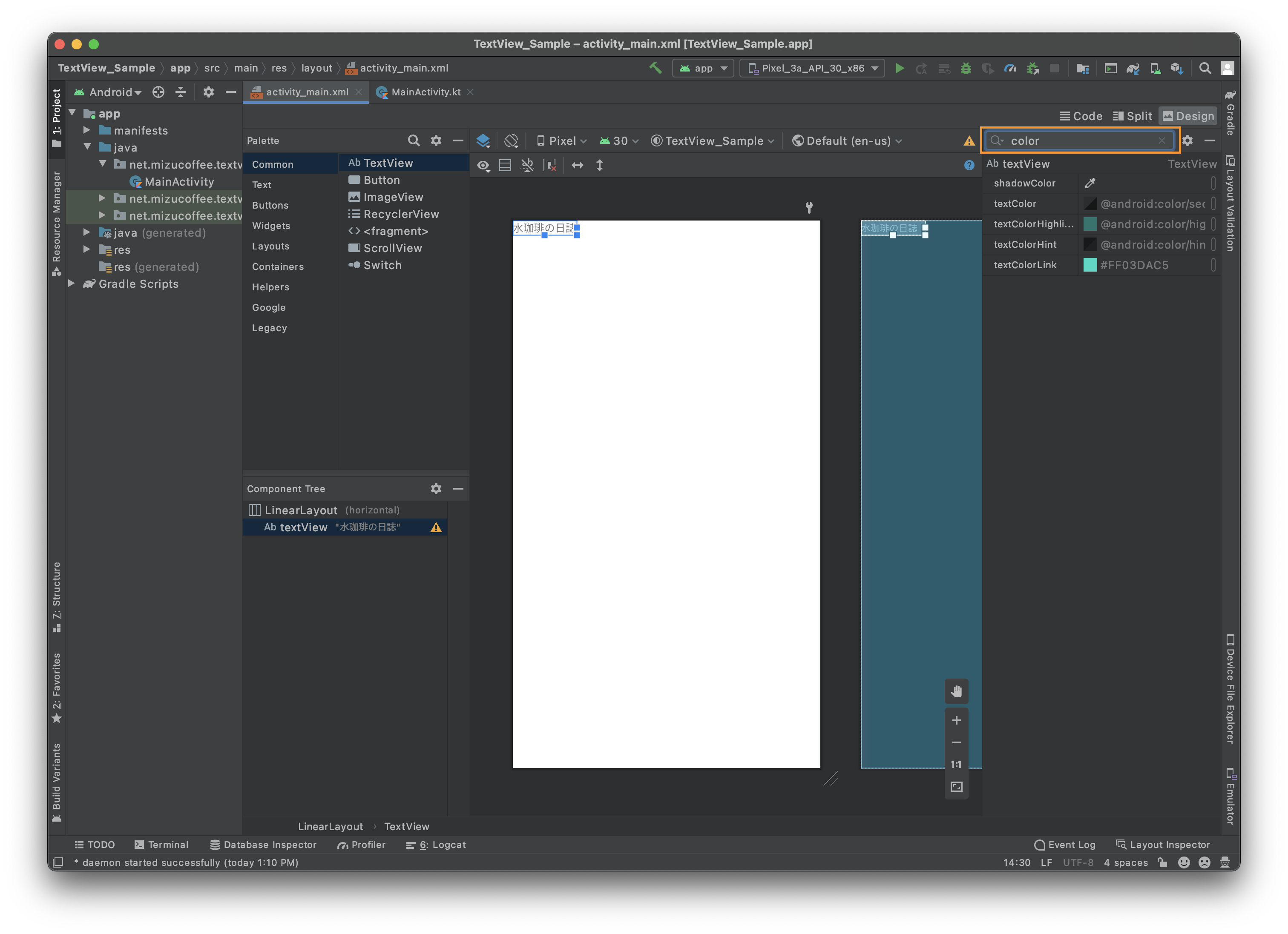
色を変えたいTextViewを選択し、Attributesパネルの虫眼鏡マークをクリックして「color」と検索しましょう。

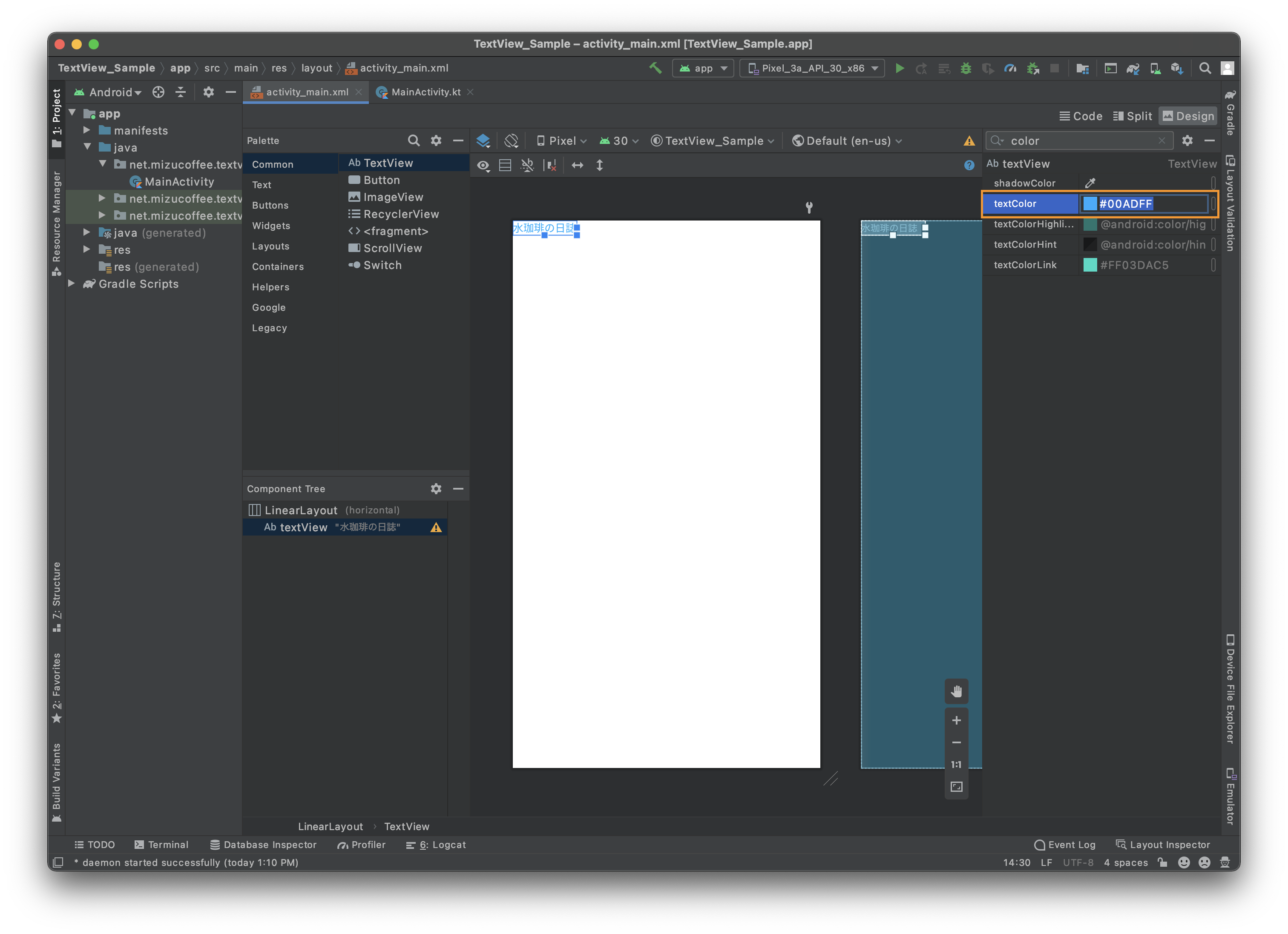
出てきた属性の中で「textColor」というものが文字の色です。色のところをダブルクリックして色を変更してみましょう。

この様にすることで色を変更する事が出来ました。
中央揃えにする
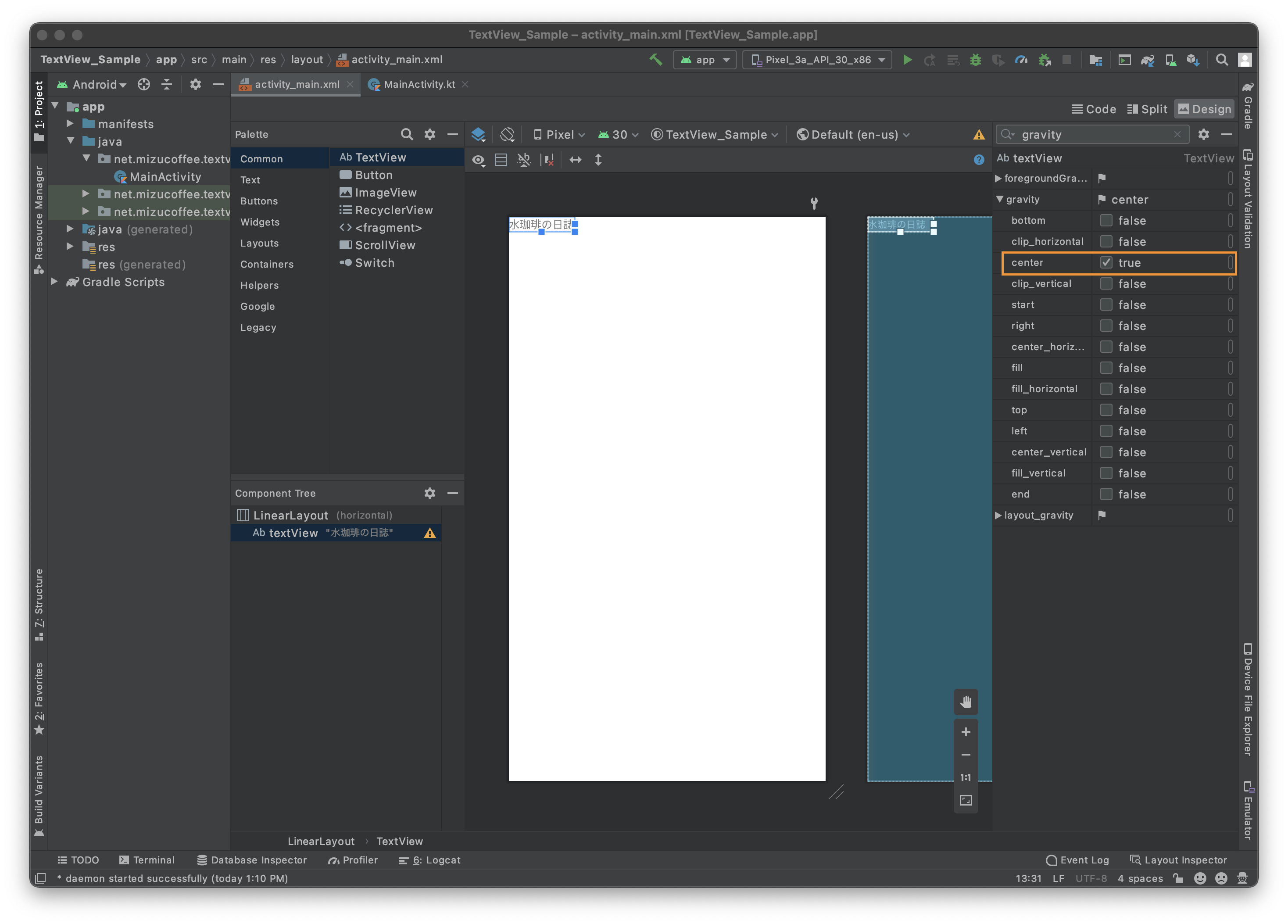
色を変えたいTextViewを選択し、Attributesパネルの虫眼鏡マークをクリックして「gravity」と検索しましょう。
出てきた属性の中で「gravity」を開き、centerにチェックを入れます。

しかし、このままでは中央揃えにはなりません。なぜなら、gravityはTextViewの枠の中でどこに表示するかを設定するものだからです。
今の設定だとTextViewの枠は青い線がある範囲、つまり文章と同じサイズなので中央揃えにしても何も変わらないのです。
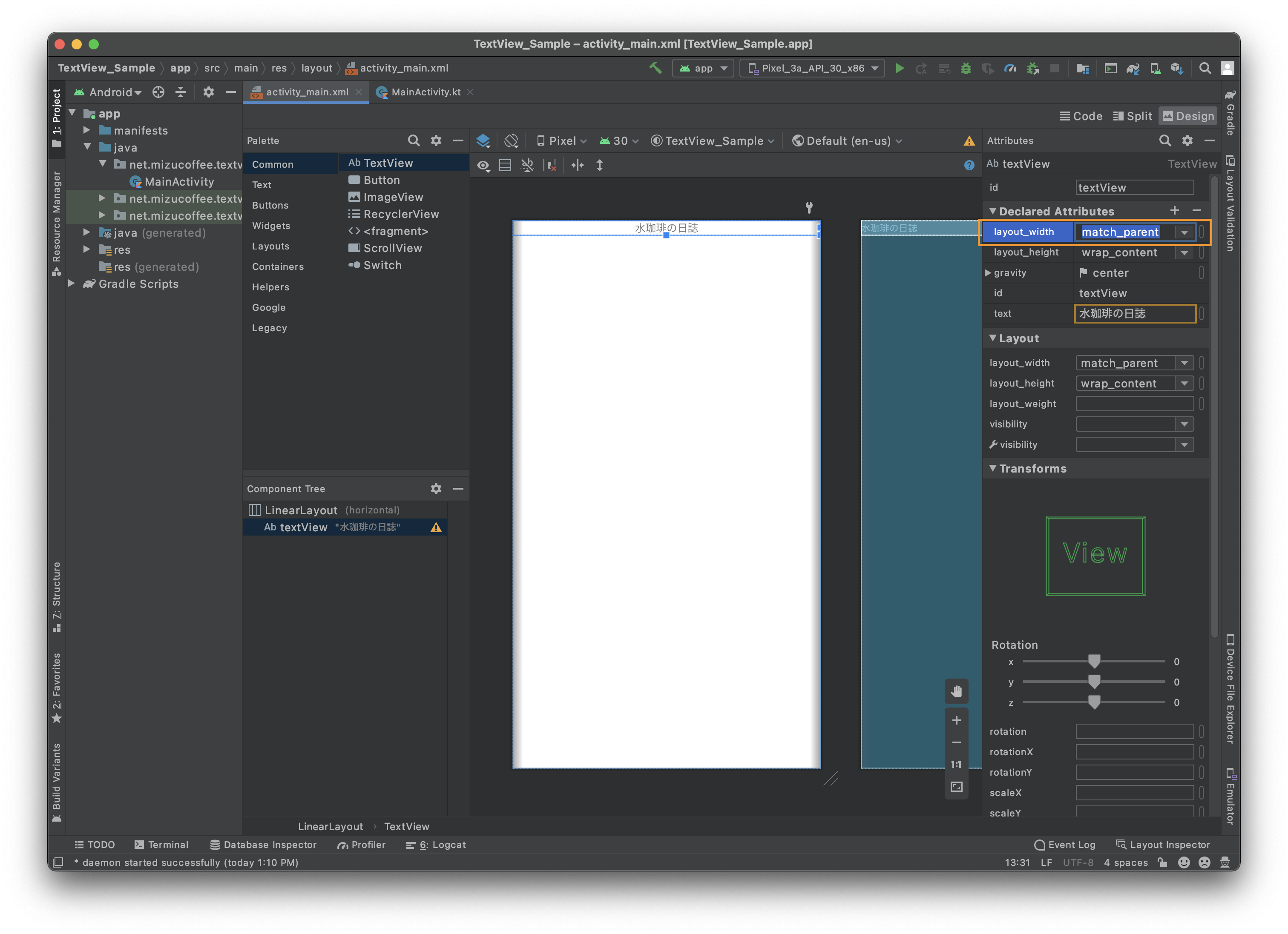
なので、TextViewの枠を画面の横幅に合わせてしまいましょう。検索ワードを消して、元の表示に戻します。
その後、「layout_width」(横幅)を「match_parent」(ここではLinearLayoutの幅に合わせるという意味)に設定します。

文字サイズを変える
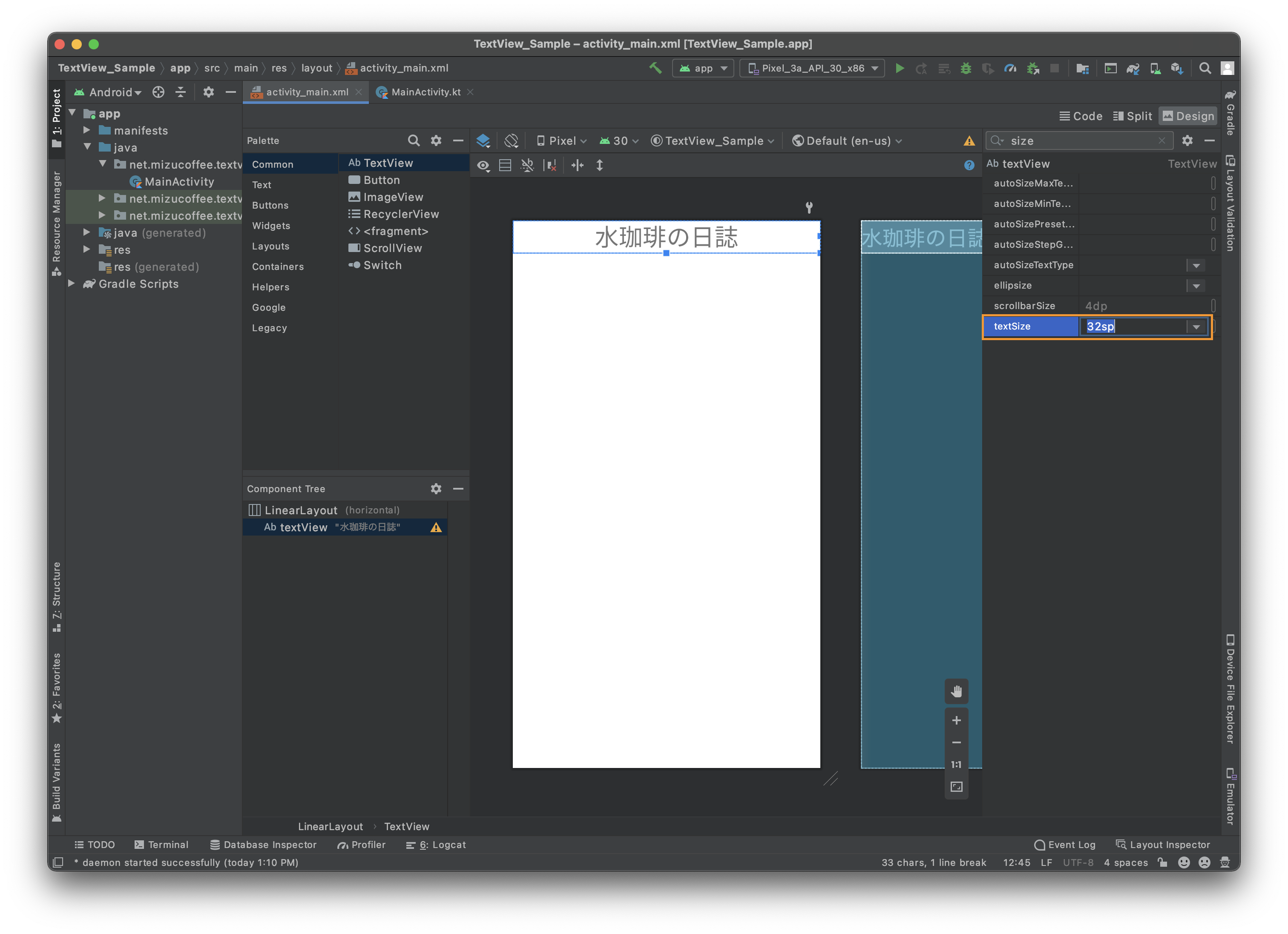
色を変えたいTextViewを選択し、Attributesパネルの虫眼鏡マークをクリックして「size」と検索しましょう。
出てきた属性の中で「textSize」というものが文字の大きさです。ここでは試しに32spにしてみましょう。

すると、画像のように文字が大きくなるはずです。
文字の大きさを指定する時はspという単位を使用します。基本的にdpと同じですが、端末の文字サイズ設定によりサイズが変動するようになります。







Discussion
New Comments
No comments yet. Be the first one!