【TextView】Android開発基礎シリーズ – Kotlin編

こんにちは、水珈琲です。この記事では、Androidアプリ開発におけるTextViewの基礎的な使い方を紹介します。当シリーズでは基本的にLinearLayoutを使用しています。
文字を変更する
KotlinではIDを使ってコントロールすることが出来ます。
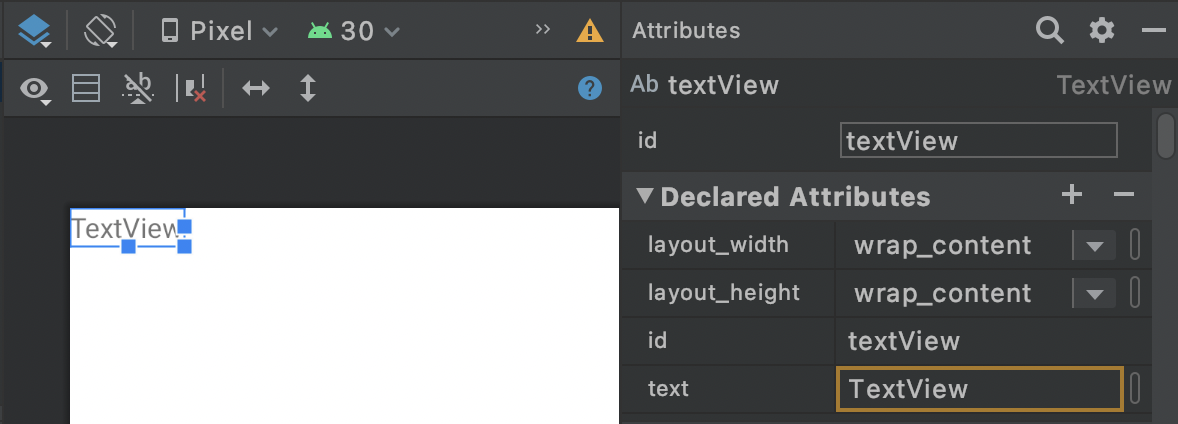
例えば、以下の様なTextViewがあった場合

<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />Activityでこのように書くことで変更する事ができます。
textView.text = "テスト"
※textViewのようにIDを書いてもエラーが出る場合はIDが合ってるか見直してみてください。また、現在のバージョンのAndroid Studioでは、このKotlinとViewを連携する機能がデフォルトで有効になっていないようです。この記事を参考に有効にしてみてください。
色を変える
文字色を変更するには、TextView.setTextColor()というメソッドを使用します。setTextColorは引数にInt型を取ります。このInt型は色を表現するAndroid内部で使用されている値になるので、適当な数字を入れることは出来ません。
Color.parseColor()という関数を使用すると、#00ADFFといったような形式の色を扱うことが出来ます。
textView.setTextColor(Color.parseColor("#00ADFF"))
Color.rgb()というメソッドを使用すると、赤、緑、青をそれぞれ指定して表現された色を扱う事が出来ます。
textView.setTextColor(Color.rgb(0, 173, 255))
これらはどちらも以下のような結果になるはずです。

カラーコードがよく分からないという方は、Googleで「カラーパレット」で検索してみましょう。簡単にカラーコードを出すことが出来ます!
文字サイズを変える
文字サイズを変えるには、textSizeプロパティを使用します。textSizeプロパティはFloatなので、数値はFloat型にしましょう。
具体的には以下のような感じになります。
textView.textSize = 32f
ちなみに、この数値の単位はJavadocにこのように記載されています。
/*
* Set the default text size to the given value, interpreted as "scaled
* pixel" units. This size is adjusted based on the current density and
* user font size preference.
*/
"scaled pixel" units、つまりspです!
Cmdキー(Windowsだと多分Ctrlキー)を押しながら関数やプロパティをクリックするとソースコードに飛ぶことができます。きちんとドキュメントが書いてあるコードであればここに解説が書いてあるので、参考になると思います。

新しくTextViewを作る
このようなレイアウトがあったとします。8行目のIDが大事です。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@+id/linearLayout">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"/>
</LinearLayout>
この場合、以下のようなコードで新しいTextViewを生成して表示することが出来ます。
val tv = TextView(this)
tv.text = "new text view"
linearLayout.addView(tv)
1行目でTextViewを作ります。2行目では作ったTextViewに内容をセットして、3行目でLinearLayoutに追加しています。
LinearLayoutに追加するために、LayoutにIDを振っておく必要があるんですね。







Discussion
New Comments
No comments yet. Be the first one!