Touch DesignerでPythonを使いたい! 準備編
こんにちは。みずと申します!
この記事では、Touch DesignerでPythonを使うために必要な情報をまとめていきたいと思っています。
シリーズで続けていこうと思っているので、ぜひ他の記事もチェックしてみてください!
前提
この記事では、Touch Designer 2022.295340を使用しています。
また、Pythonのコードがある程度書ける人を前提としております。
Pythonコーディングを始めよう
初期設定
Touch Designerでは、普段お使いのコードエディタを設定しておくと便利です。(デフォルトだとメモ帳が起動します)
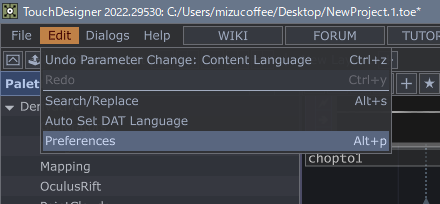
Edit > Preferencesを開きます。

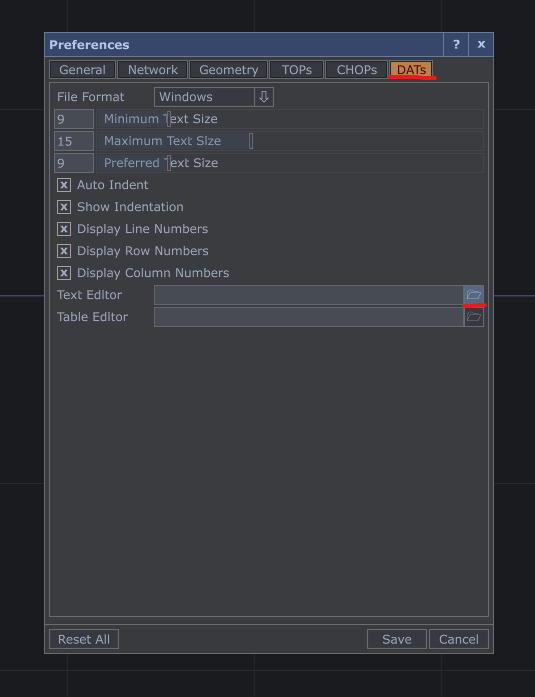
Preferencesが開いたら、DATsタブを開いて、Text Editorを選択します。

選択できたら、Saveを押してウィンドウを閉じます。
基本の使い方
Touch Designerでは基本的にText DATにPythonコードを記述して使用します。
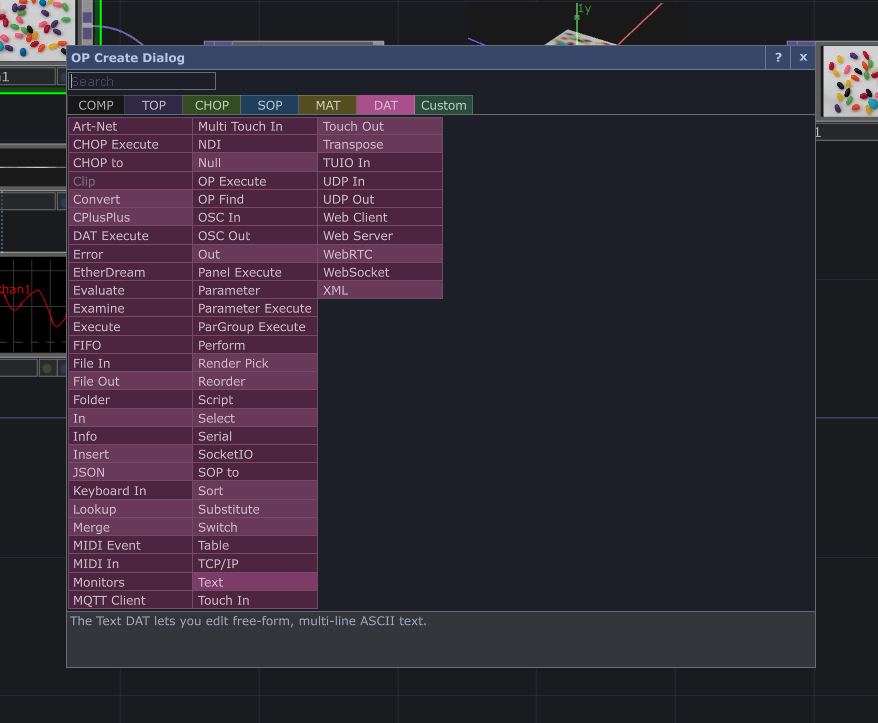
何もないところをダブルクリックして、DAT > Textをクリックし配置します。

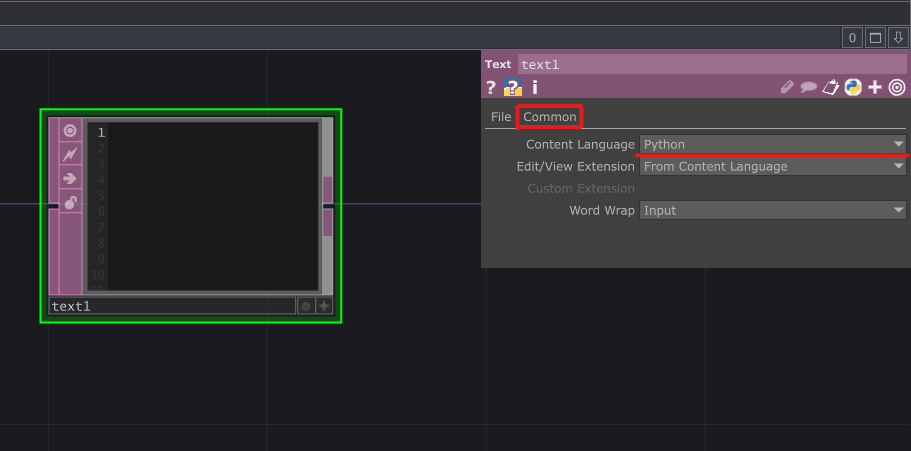
配置できたら、作成した箱(op/オペレータ この記事では以後オペレータと記述します)をクリックし、プロパティのCommonを選択します。
すると、その中に「Content Language」という項目があるので、それを Pythonに変更します。

これで準備は完了です!
続けてコードを書いてみましょう。
作成したTextオペレータを選択し、Ctrl+E(Macの場合はCmd+E)を押下します。
すると、設定したコードエディタが立ち上がり、編集できるようになります。

ここでは試しにPrintするコードを作って保存してみましょう。
print("Hello world!")実行してみよう
それではいよいよ実行してみましょう!
作成したTextオペレータを選択し、Ctrl+R(Macの場合はCmd+R)を押下します。
すると実行されます。しかし、どこも変化しないので分からないと思います。
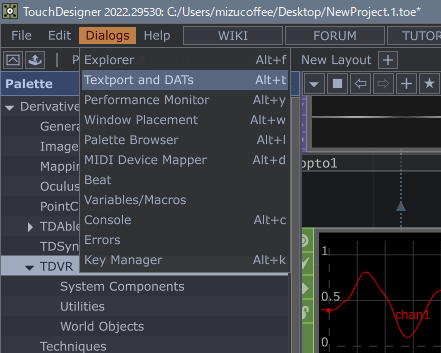
Touch DesignerでのPythonの実行結果は、Dialogs > Textport and DATsに出力されます。
試しに開いてみましょう。

すると、このようにHello world!と表示されているのがわかると思います。
このWindowを開いたまま、Textオペレータを選択しもう一度実行するとログが増えていきます。
これでTouch DesignerでPythonが使えるようになりました!
まとめ
この記事では、Touch DesignerでPythonを使う初めの一歩を紹介しました。
Pythonが使えるようになると、表現の幅が大きく広がるのでぜひチャレンジしてみてください!


Discussion
New Comments
No comments yet. Be the first one!