iPadでプログラミングをしよう!(2)〜環境構築編〜

こんにちは、水珈琲(@mizucoffee)です。
今回は、iPadでプログラミングをする為の環境構築をしていきたいと思います!
iPadでプログラミングシリーズの最初はこちら! 第1回 iPadでプログラミングをしよう!〜iPad/キーボード選び編〜
この記事の目標
この記事では、iPadでフロント・バックエンドの両方のWeb開発をすることを目標にしています。
その為にVisual Studio Code(以下、VS Code)をiPad上で動作させ、サーバーを起動し、インスペクタを動作出来る環境を構築してきます。
VS CodeのiPad版は残念ながら存在していないので、code-serverというVS Codeをサーバーサイドに移植したOSSを利用します。
サーバーを用意しよう
code-serverを動作させるにはサーバーを用意する必要があります。自宅サーバーや既に借りているVPS等があればそれでOKです。
この記事ではUbuntuにインストールする手順を示します。他のOSでもほとんど一緒ですが、パッケージのインストール等が少し異なる可能性があります。また、全てのコマンドをrootで実行しているので、適時sudo等を追加してあげてください。
もし、サーバーを持っていない場合はConoHaでVPSを借りるのがおすすめです(月630円~)。
ConoHaの登録の解説はこちら iPadでプログラミングしよう!(1.5)~ConoHa登録編~
code-serverの導入
いよいよcode-serverを導入していきます。
公式リポジトリは下記のリンクなのですが、残念ながらiPadでの動作に不具合があります。
https://github.com/cdr/code-server
なので、今回はadmvxさんがフォークして問題を解決したバージョンを使います。
https://github.com/admvx/code-server
前提パッケージの導入
echo deb http://cz.archive.ubuntu.com/ubuntu cosmic main >> /etc/apt/sources.list
apt update
apt install -y software-properties-common
add-apt-repository -y ppa:ubuntu-toolchain-r/test
apt install -y libc6 g++9インストール
早速ビルドしていきたい所なのですが、依存関係の問題で現在ローカルでのビルドが出来ない状態になっています。
なので、バイナリファイルをダウンロードして、それをインストールします。
wget https://github.com/mizucoffee/code-server/releases/download/ipados/code-server
chmod +x code-server
cp code-server /usr/local/bin/サービス化
/etc/systemd/system/code-server.serviceを下のようにします。
必ずパスワードを変更してください。
[Unit]
Description = Code Server
[Service]
ExecStart = /usr/local/bin/code-server /root/working_dir -H -e /root/extentions -d /root/config
Environment = "PASSWORD=<好きなパスワード>"
Restart = always
Type = simple
User = root
[Install]
WantedBy = multi-user.targetここで指定したパスワードはcode-serverにログインする時に使用します。
保存したら、サービスを起動しましょう。
systemctl enable code-server
systemctl start code-serverこれでサーバーの構築は完了です!
動作テスト
http://<サーバーのIPアドレス>:8443/
にアクセスすると、ログイン画面が出てくるはずなので先程決めたパスワードを入力してログインしてみましょう!

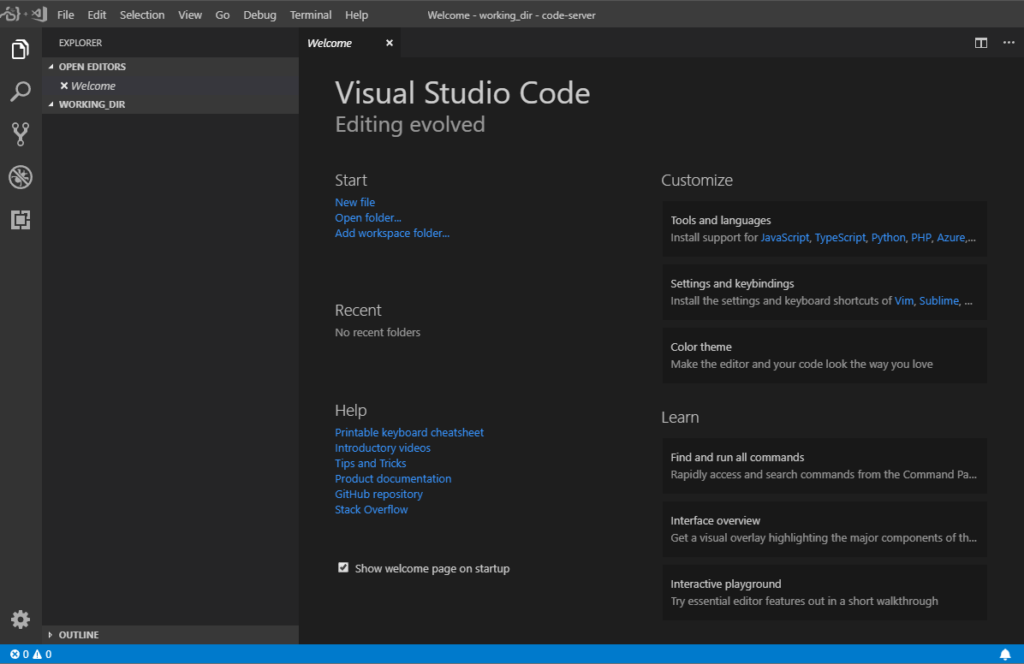
ログインに成功するとVS Codeの画面が出てくるはずです!

お疲れさまでした!VS Codeのインストールはこれで完了です!
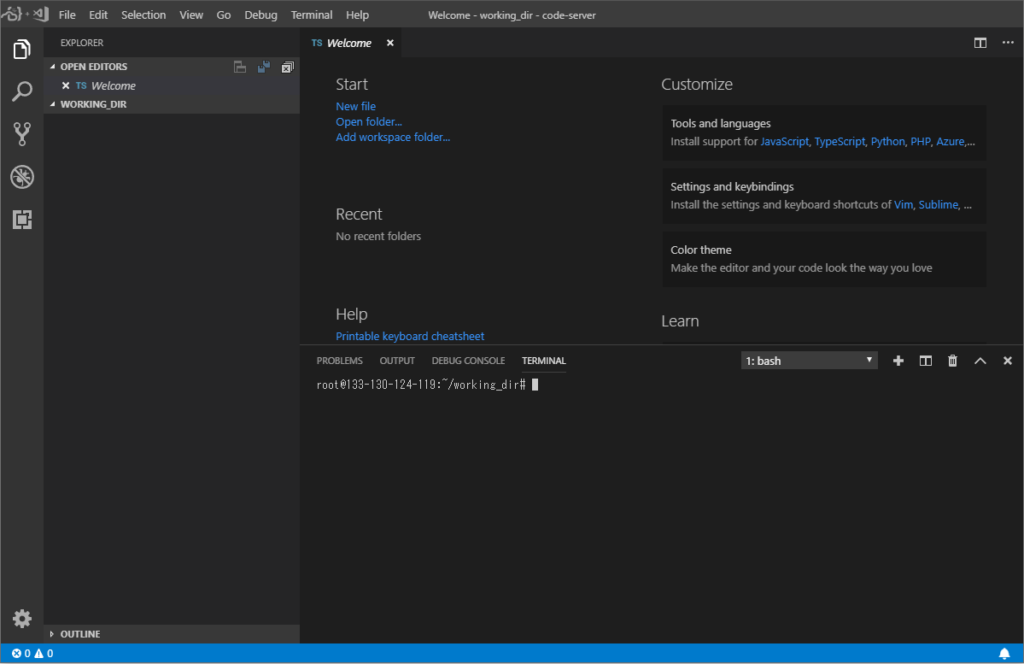
ちなみにターミナルを開くと普通にサーバーのターミナルが扱えます。プログラムの実行もここで出来ます。

まとめ
今回はcode-serverをサーバーに導入しました。
次回はいよいよiPadで使っていきます!
次の記事はこちら!
第3回 iPadでプログラミングをしよう!〜iPad導入編~(準備中)





Discussion
New Comments
No comments yet. Be the first one!